Code Mill Matt
An approachable and professional brand identity system for a mobile developer, and Microsoft and Xamarin MVP.
CLIENT BACKGROUND
Matthew Soucoup is a Senior Cloud Developer Advocate at Microsoft. He founded Code Mill to share his love and knowledge of integrating Azure with Xamarin. Matt felt he needed to represent more of himself versus a company, and was changing his brand name to Code Mill Matt. Matt required a new brand identity to follow this change.
PROJECT GOALS
Create a consistent, professional brand identity system to represent Matt’s company.
Create an identity that will facilitate an approachable, fun, and knowledgeable space for his readers and followers.
Develop motifs, patterns, animations, an icon library, and PowerPoint templates using the new brand identity system for Matt to seamlessly transition to the new visual identity.
SERVICES PROVIDED
Brand Consultation
Identity Design
Brand Guidelines
Illustration
DELIVERABLES
Logo System
Brand Usage Guidelines
Video Introduction Animation
Icon Library
Powerpoint Templates
Logo System
Matt has an encouraging, knowledgeable, and friendly energy that he brings to his speaking engagements, articles, and blog posts. It was important that his brand identity matches that energy. To stand out and be memorable in the world of coding, we steered clear of the typical technological and code motifs. We believed something straightforward and concise felt appropriate for the logos, and then followed up with brand elements that helped define the brand’s personality.
THE WORDMARKS
Two versions of the wordmark were provided. One was stacked for situations that allowed for a larger wordmark. Another version was a horizontal orientation for use in cases where the more vertical, stacked option would not fit the space well.
THE EMOTICONS
To directly incorporate Matt’s personality into the brand identity, we developed a few emoticons slightly resembling Matt, from characters commonly used in coding. The 4 emoticons that were developed were laughing, smiling, thinking, and winking. These emoticons could be used interchangeably in various ways, including a looping gif and intro sequence for recorded videos or speaking engagements.
Typography & Colors
Two typefaces were selected for the Code Mill Matt brand; Alternate Gothic and Interface. One specific weight of Alternate Gothic was selected, Alternate Gothic No. 2 Regular, for its strong and effective display in compact spaces. It is used for the brand’s wordmarks and reserved for only headers. Interface was selected as the accompanying typeface because it carries more humanist elements and is much softer compared to Interface, therefore, more approachable. It also works great in small spaces.
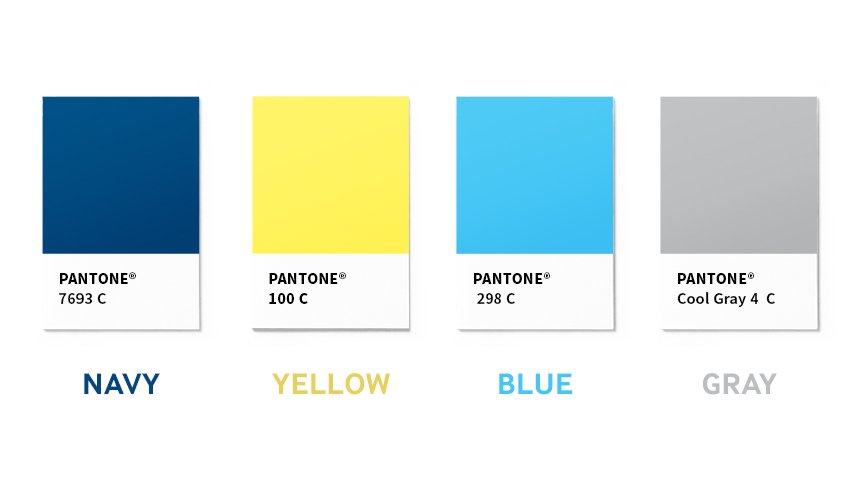
The color palette selected for Code Mill Matt was bright, and colorful to stand out against the typical greens, blues, and greys commonly used in the technology and coding space. The primary brand color is pink, followed by a secondary supporting palette of navy, yellow, blue, and grey. The focus was to keep the palette friendly and fun but not overwhelming. It was also important that the colors be easy to use together so Matt could easily create thumbnails for his blog posts.
Gifs & Animations
Matt creates a lot of recorded and edited tutorials as well, so we created a short intro sequence for him to add at the beginning of each video. To pull the emoticons into Matt’s presentations, we created a lopping gif to be used at the beginning, before his presentations, or at the end while Matt answers questions. This gif uses all 4 emoticons, and is a great way to greet the audience before the presentation begins.
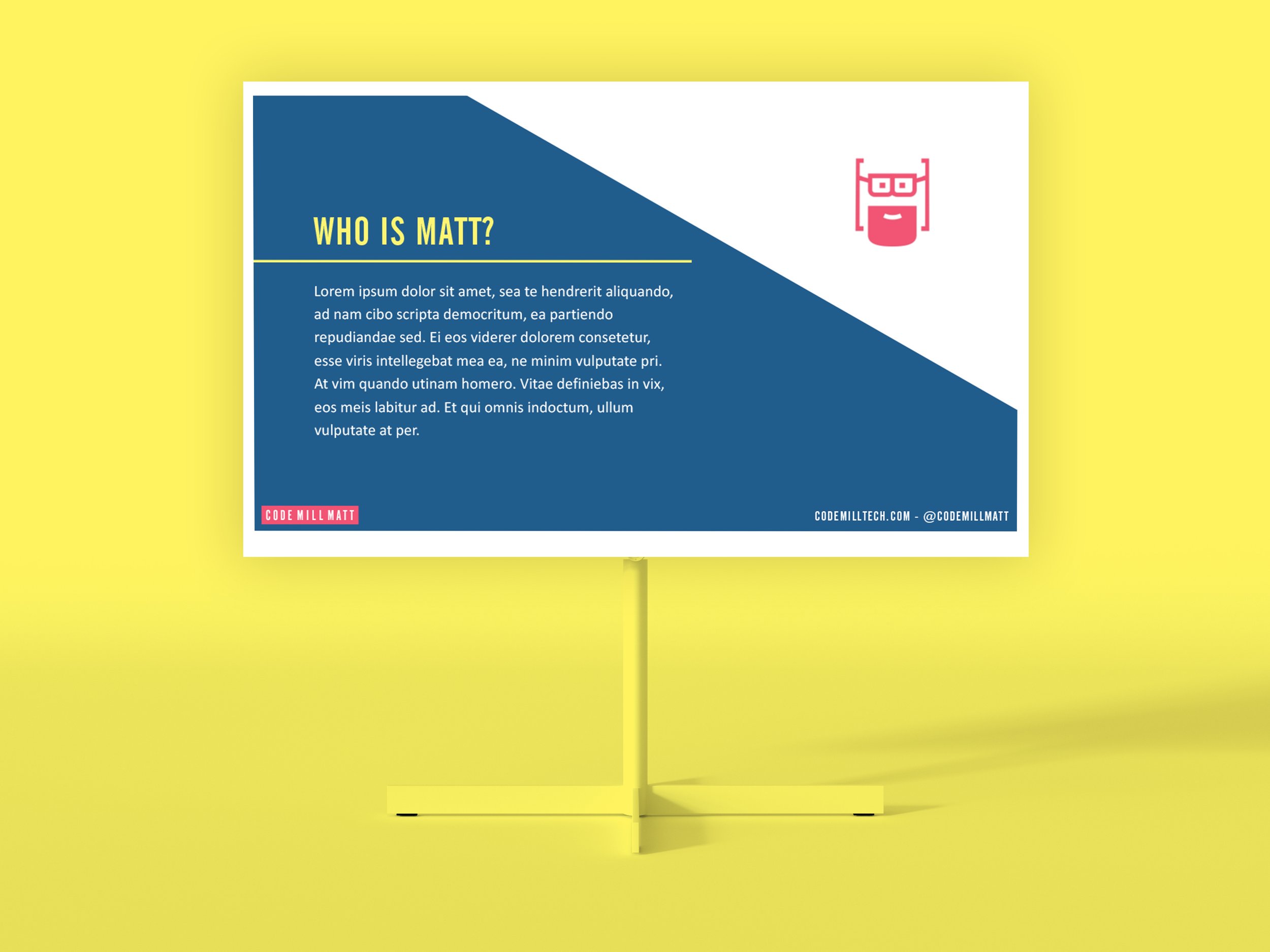
Powerpoint Templates
Matt was provided with two different versions of a PowerPoint template - one that was colorful and another that was minimal. An accompanying icon library was also supplied so he could easily tailor his presentations to his audience and adhere to the brand’s identity.